工作后在项目中学到了很多技术知识,同时自己也有在学习。学习过程中记录了一些笔记和demo,趁着这段时间有空闲所以搭建一下个人网站,将这些知识和笔记做一个留档。本教程使用的是最简单的方式,如果腾讯云能提供相应的服务则使用腾讯云。
背景
- Mac M1电脑
- 腾讯云
- WordPress
腾讯云服务
- 轻量应用服务器
- 域名
- 备案
- SSL证书
- 云解析DNS
步骤
申请服务器
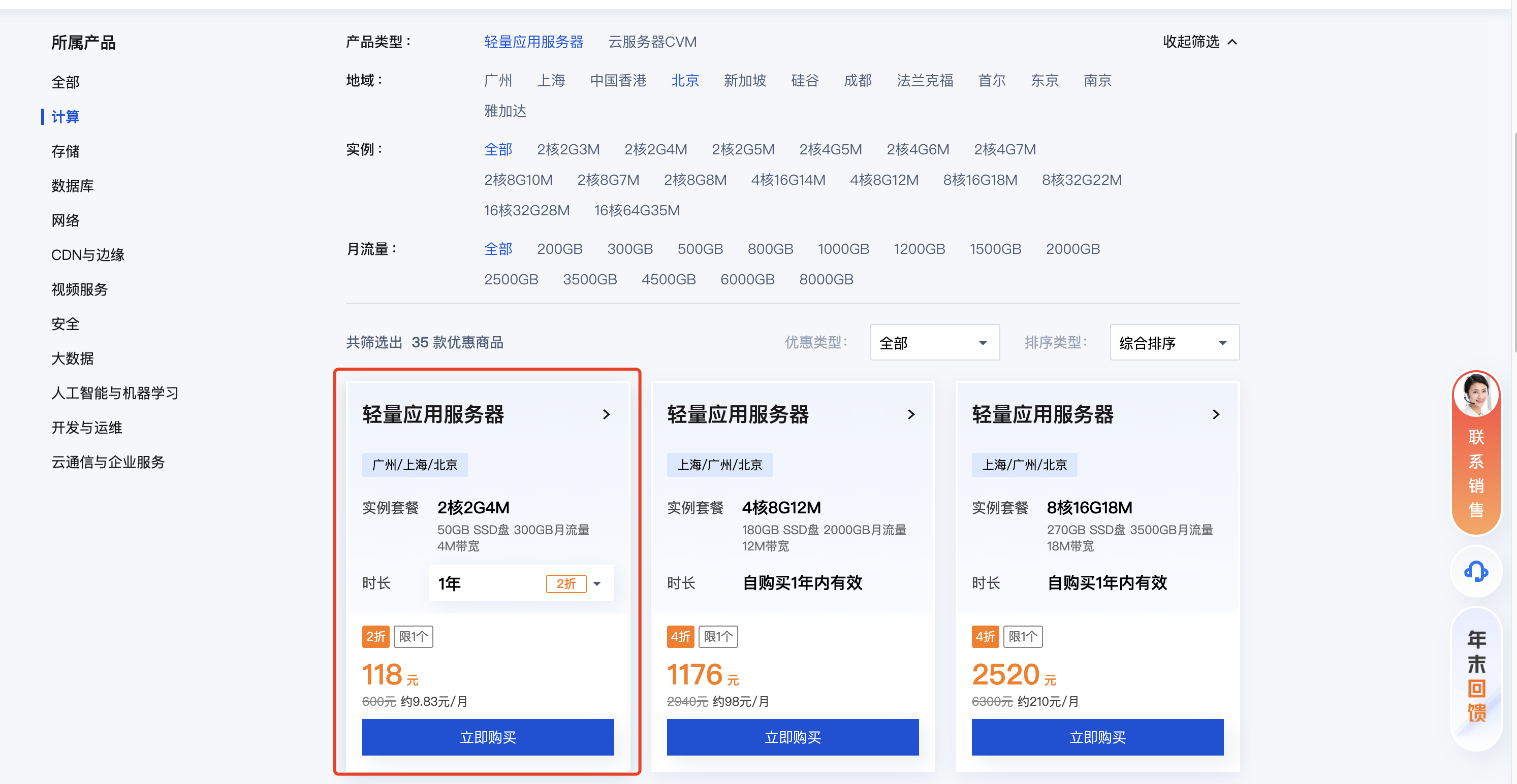
由于我是腾讯云新用户,首次购买服务器会有较大优惠,所以在选用云服务时选择了腾讯云。个人网站无需太高配置,所以选择了最低配置的轻量应用服务器。同时,选择离所在地最近的服务器位置:北京。
在点击【立即购买】后需要选择该服务器的创建方式、地域、类型等。腾讯云提供WordPress的模板,为了便捷我使用了载有该模板的服务器。
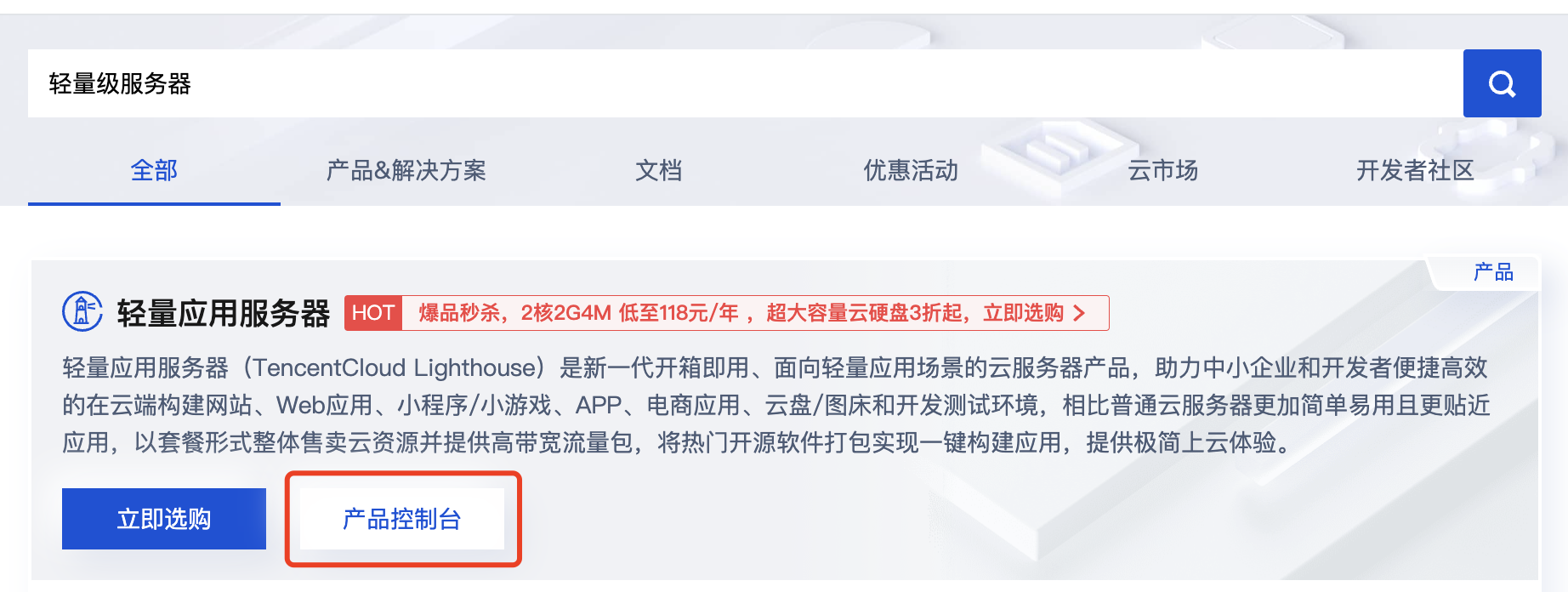
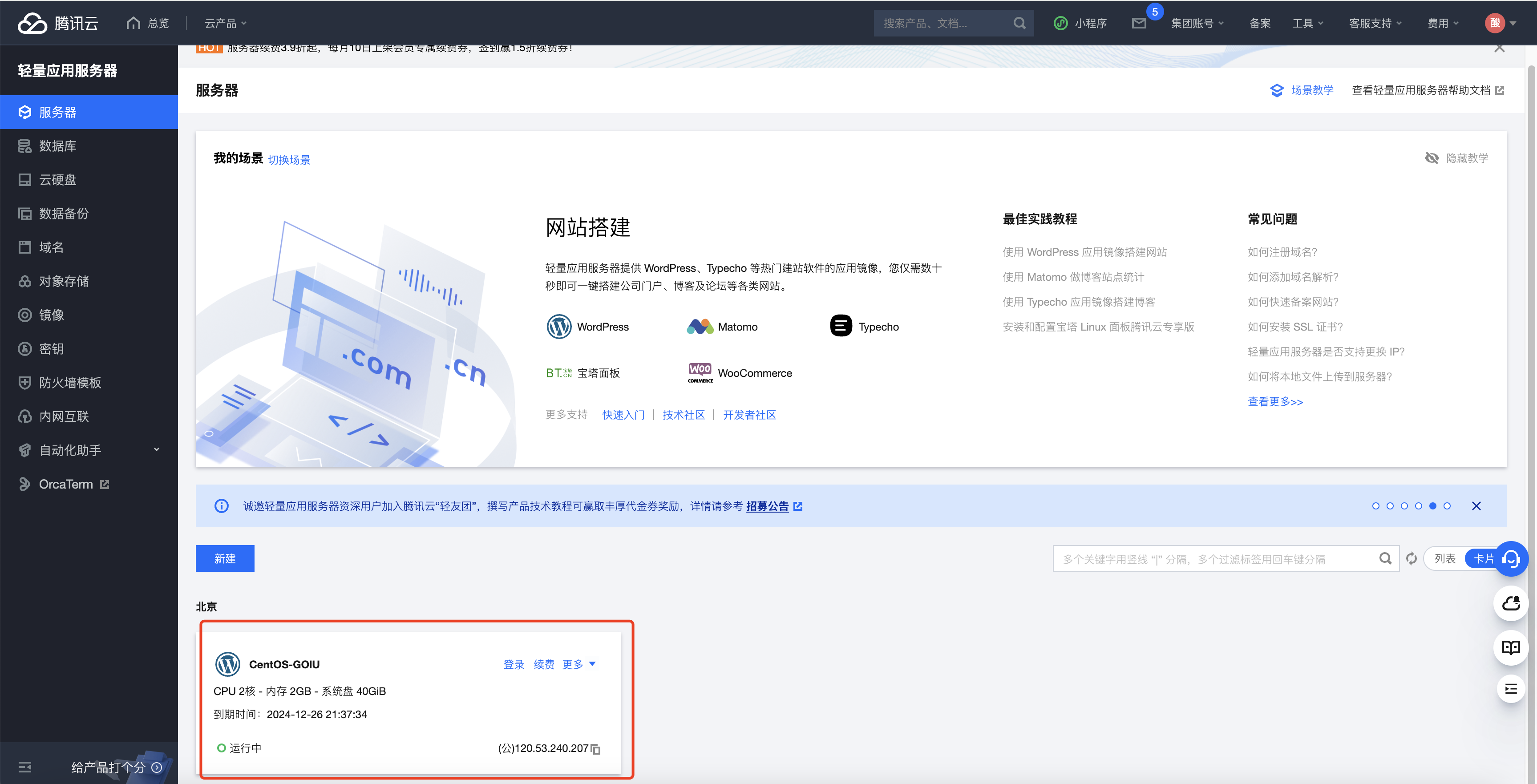
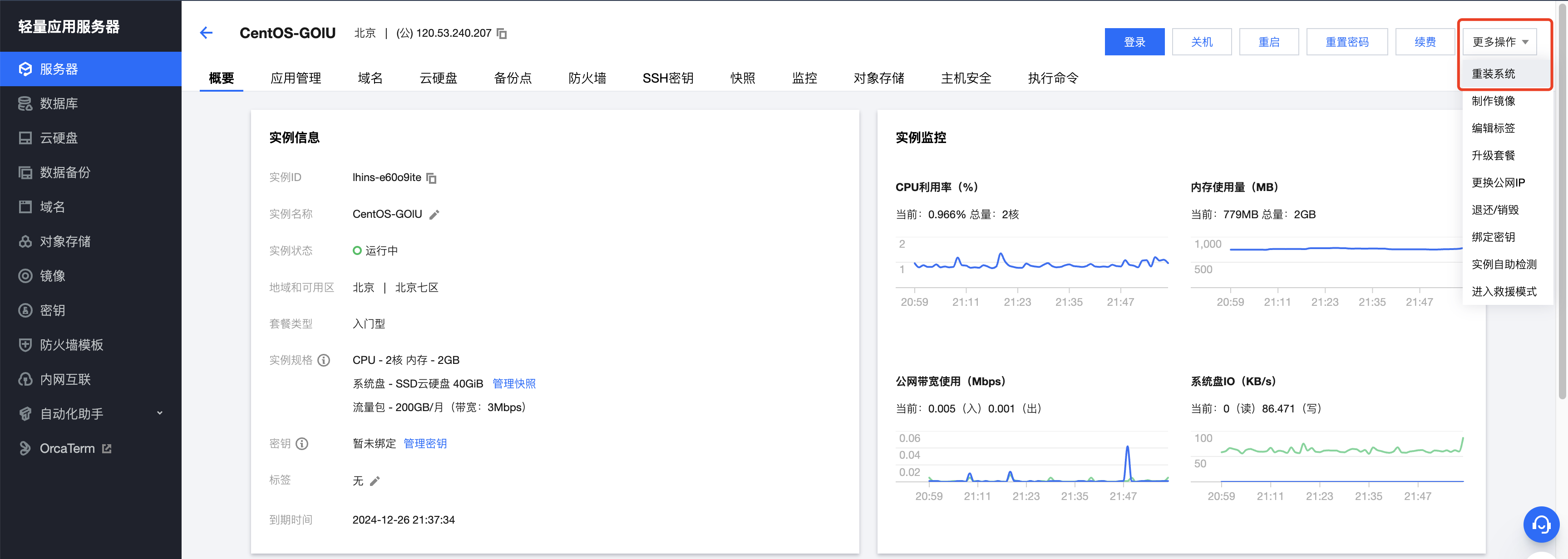
其实在一开始购买服务器时,我选择了【基于操作系统镜像】-> 【CentOS】创建服务器。针对这种情况也可以重新修改服务器为使用WordPress模板。具体操作方式如下:
- 重装系统
注册域名
在腾讯云购买了服务器后,同样也在腾讯云购买域名即可。新用户会有优惠,自用的话选择一个便宜的、续费也便宜的即可。
在这里我选择了.asia域名,新用户便宜的同时续费也是比较便宜的。
备案
由于选择的服务器为【北京】,且国内的服务器都需要备案,所以这一步也是必须的。
腾讯云为此提供了服务,搜索备案后按照指引填写相关信息即可。
域名解析
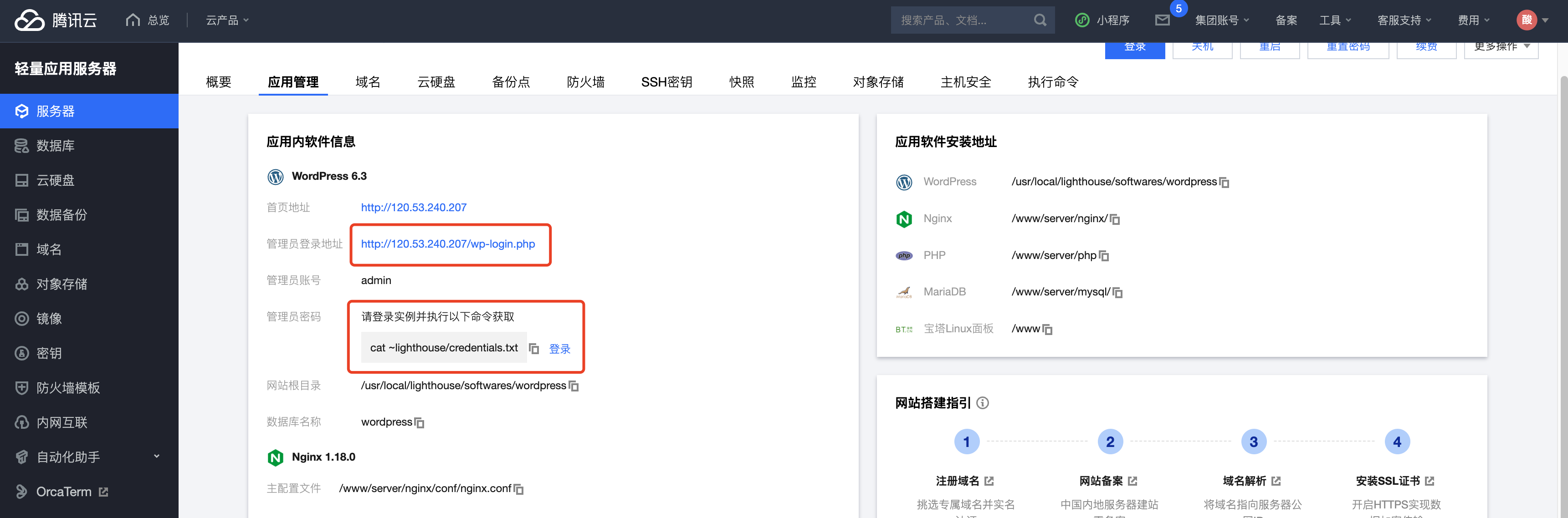
在有了服务器后,服务器会有一个公网IP,如下图所示的位置会显示该服务器的公网IP
同时我在购买了域名后也有了一个域名:lemonpie.asia
【域名解析】这个步骤就是将该IP映射到我的域名。
在这个过程中需要使用到腾讯云的【云解析DNS】服务。在首页搜索关键词后进入【控制台】即可。
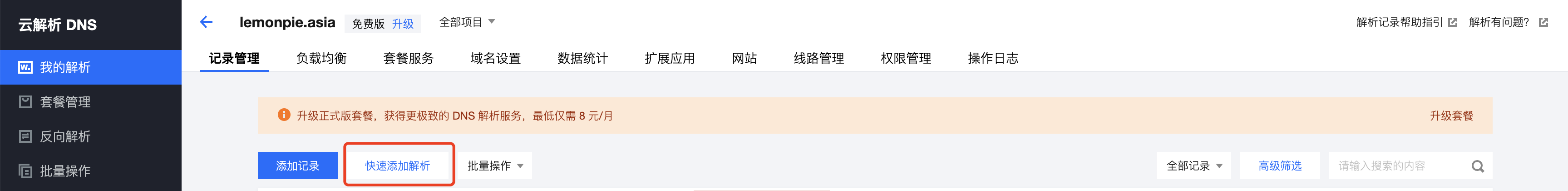
在控制台中可以看到域名,在需要解析的域名后点击【解析】进行域名解析:
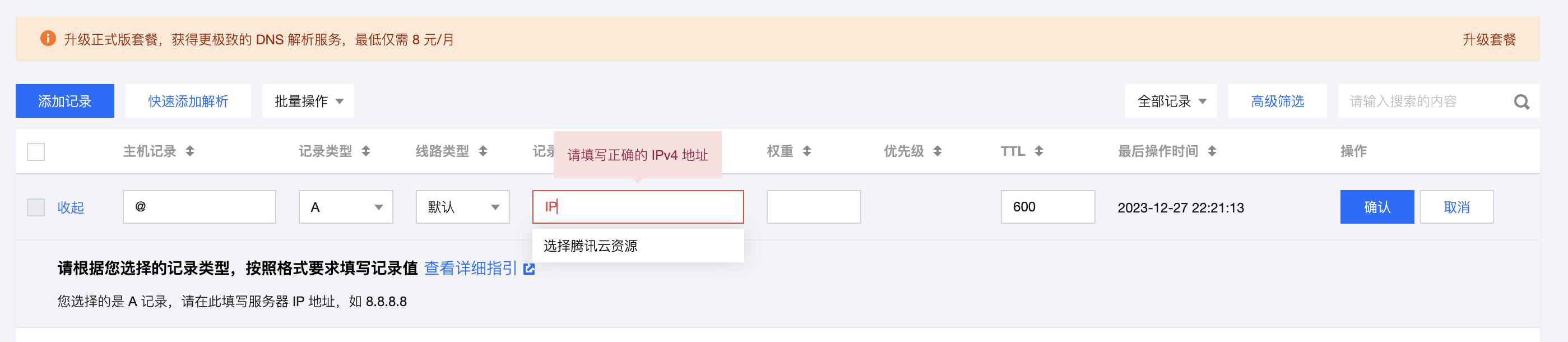
对于腾讯云购买的服务器来说,可以直接使用【快速添加解析】,会直接将该账号下的服务器映射到该域名。或者也可以使用【添加记录】手动添加映射信息。
获取SSL证书
在没有安装SSL证书时,进入WordPress的后台管理页面时,会出现「不安全」的提示。
首先,进入后台管理页面的方式如下,从服务器的管理信息中找到登陆地址。管理员的登陆信息也可以通过登陆服务器,并在服务器中运行命令即可获得。
为了解决这个问题,也为了对HTTPS数据传输进行加密,让网站更加安全,所以需要获取该域名的SSL证书并安装在服务器上。
(关于SSL的更多、更详细的介绍后续会有其他文章进行介绍)
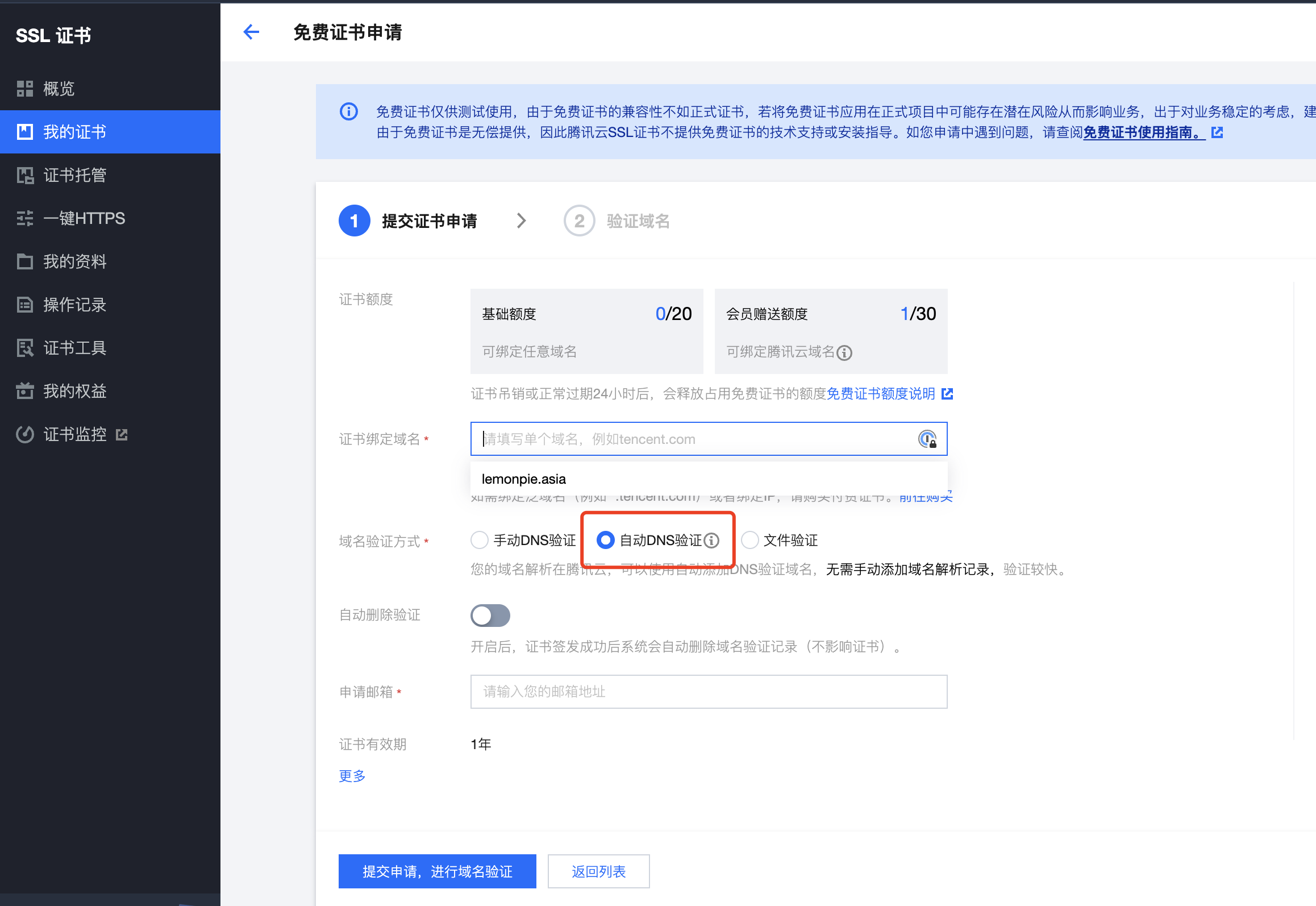
腾讯云的SSL证书是可以免费申请的。在搜索【SSL证书】后不要进入购买页面,而是直接进入控制台,去免费申请一个SSL证书。
按照弹窗提示填写对应信息即可给购买的域名申请一个SSL证书,为期1年。建议域名验证方式选择【自动】,这样更方便。
安装SSL证书
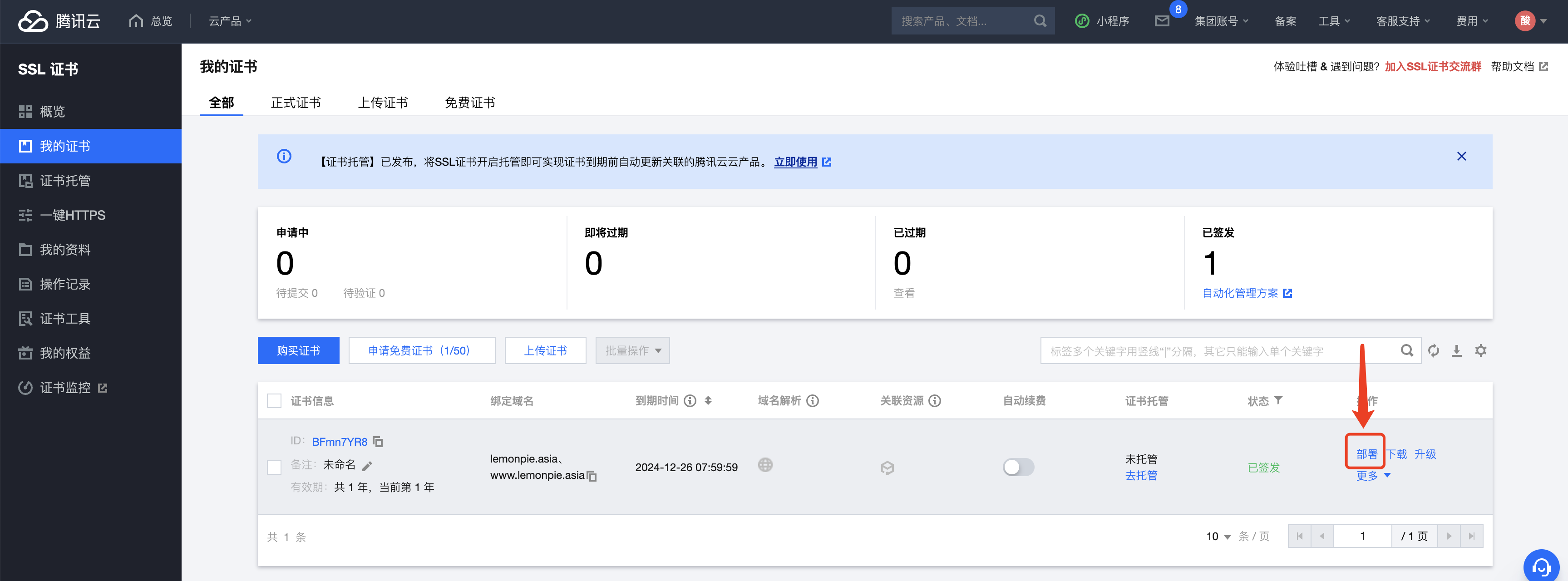
网上有很多教程需要将申请好的证书下载下来,并进入到服务器中进行证书安装。但在这个教程中我打算使用最简单的方式,也就是使用腾讯云提供的一键式SSL证书部署。
如图所示是我申请的一个免费SSL证书,点击【部署】按键后即可将该证书进行安装。点击后按照流程操作,部署类型选择购买的腾讯云产品即可,这里选择【轻量应用服务器】,选择对应的服务器后点击【确定】即可。
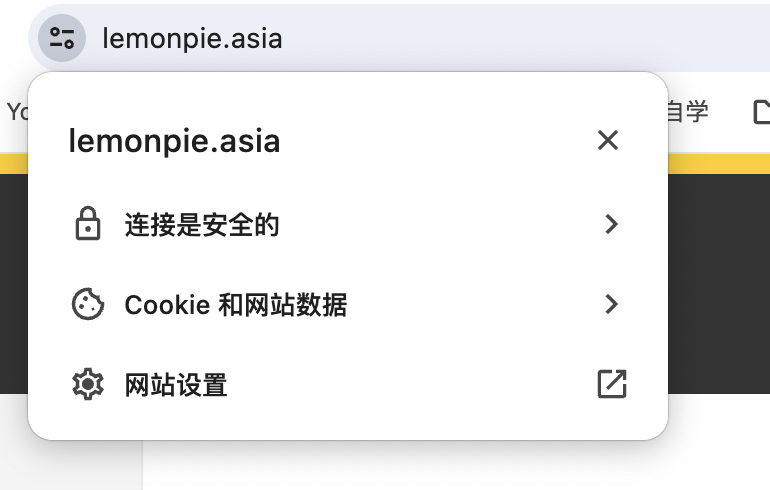
在成功安装SSL证书至域名后,打开域名网站后会看到成功的提示。这样就说明SSL证书已经成功安装。
服务器域名设置
在经过了上述步骤后我们的服务器和域名都准备好了,这时就该把我们的服务器和证书关联到一起了。其实域名解析也做了相似的事情,所以该步骤主要是为了设置HTTPS。
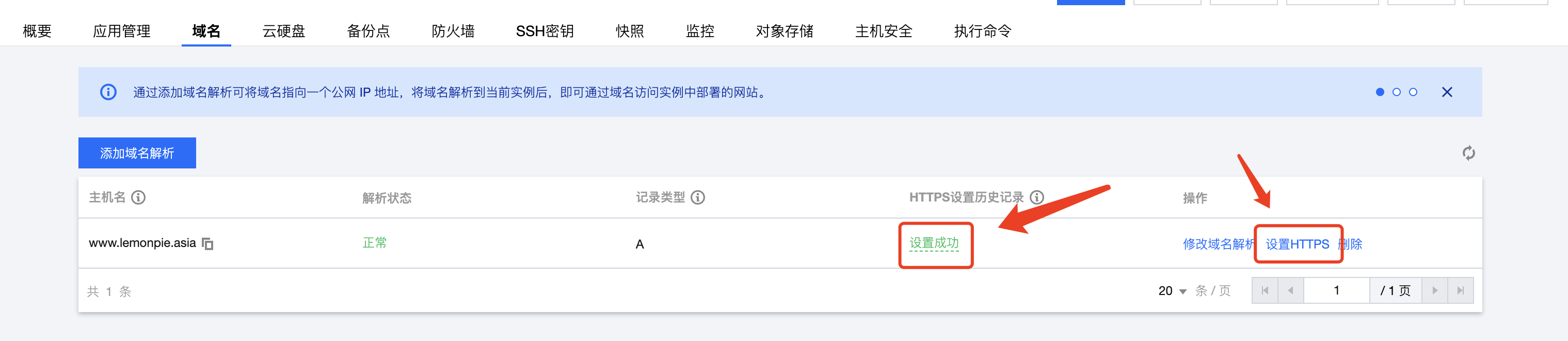
在服务器的控制台中,进入到对应的服务器后,在【域名】tab中可以看到现有的域名解析。如图所示,由于我已经设置好了,所以这里会有一条数据。
若该页面中没有任何域名解析的数据,可以点击【添加域名解析】按钮并在填写必要信息后【确定】即可。
在添加了域名解析后,将该条解析设置为HTTPS。点击【设置HTTPS】按钮后,一段时间后就会出现【设置成功】的提示。
使用WordPress
虽然WordPress是成熟的搭建个人网站的模板,但在最初使用过程中还是遇到了一些问题、踩了一些坑。也正是因为WordPress的成熟度,这些问题得以快速解决,我的个人网站也有了雏形。
配置域名
在做完所有上述操作后,可以从腾讯云的轻量级服务器控制台中【应用管理】页面进入WordPress后台,但此时的WordPress前台与后台 都只能通过服务器IP进入。
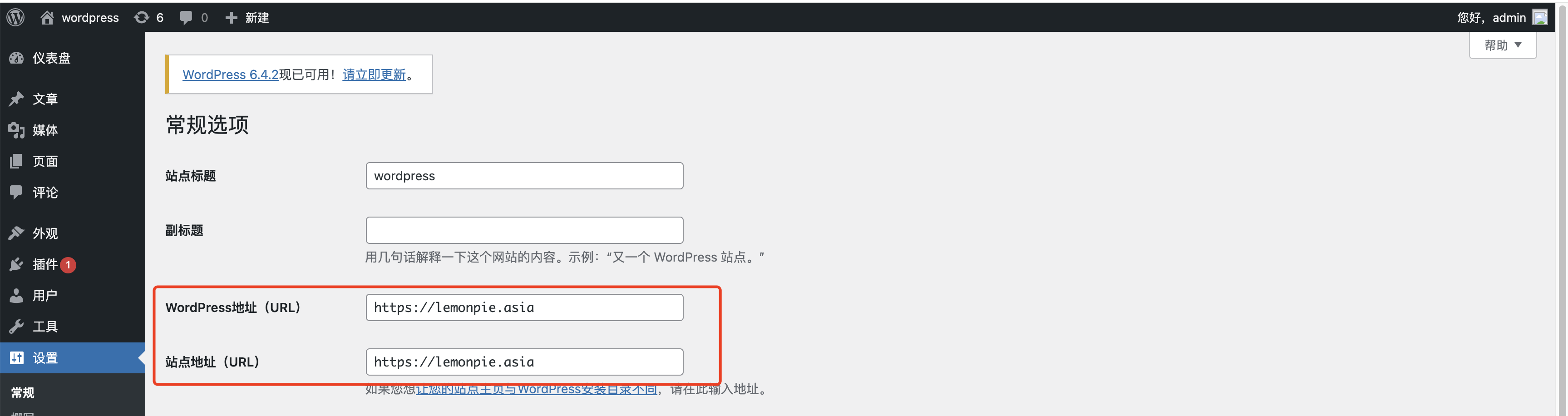
从WordPress侧也需要将域名配置一下。在进入WordPress后台后,进入【设置】-> 【常规选项】中即可配置。
安装插件
WordPress的插件数量多也是我最初选择WordPress的原因之一,这些插件可以让网站变得更便利也可以让编辑出的文章格式更加精美。下面是几个我安装了的插件,并记录了安装和使用过程中的注意事项。
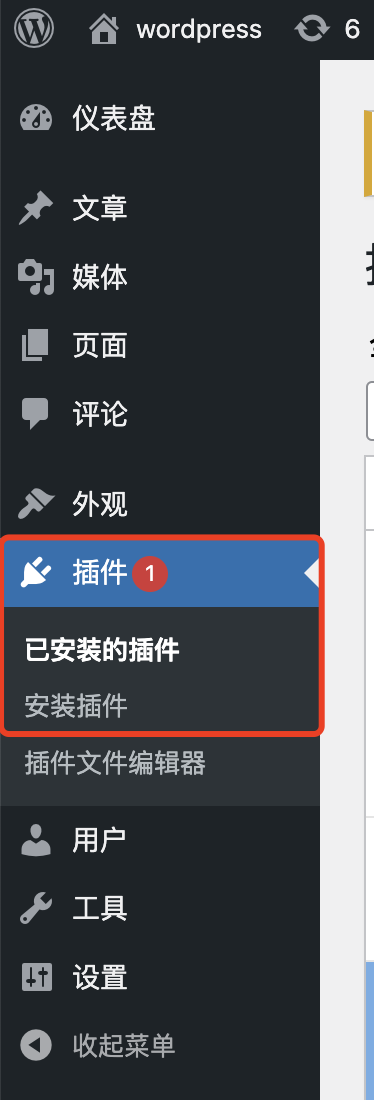
在WordPress后台,左侧可以选择【插件】。这里可以查看已安装的插件,或者查找插件来安装。
Markdown相关插件
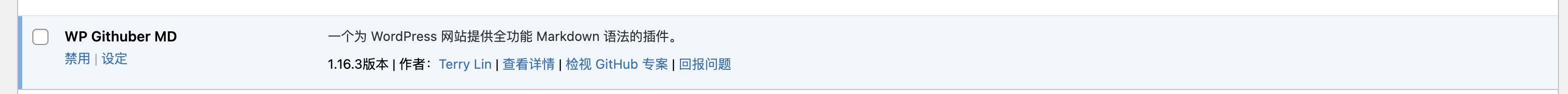
因为之前的学习笔记都是使用Markdown语法记录的,为了快速搬运这些组件最好使用WordPress中的Markdown组件。在查找过程中就选择了【WP Githuber MD】这个插件。
安装插件后需要去【已安装的插件】中启用该插件,启用后就是下面这种状态。
然后就可以对该插件进行【设定】了。设定中按需设定即可,主要是需要启用编辑器类型,其他按需。
⚠️注意事项
在成功配置了该插件后,虽然在写文章时编辑页面会显示Markdown的展示效果。但插入了代码后wordpress文章的前台展示依然没有代码的显示效果。如果出现了该问题,可能是使用的WordPress主题不支持Markdown效果展示,需要更换一个合适的主题。
主题
主题和插件之间会有兼容性的问题,有些主题不支持某些插件,所以需要根据自己使用的插件合理选择主题。
在菜单中【外观】-> 【主题】中选择合适的主题下载并启用即可。





















)

留言