随着全球化和数字化的深入发展,跨地域的项目合作已成为常态。近期,我们的项目也接触到了台湾地区的市场,而在这个过程中,LINE这款聊天软件逐渐进入了我们的视野。
LINE不仅在日本和东南亚地区拥有庞大的用户群体,其在台湾地区的使用率也尤为突出,几乎可以与微信在大陆地区的影响力相提并论。这款软件以其丰富的功能、友好的用户界面和稳定的性能,赢得了用户的喜爱和信赖。
值得一提的是,LINE也拥有自己的小程序平台,基于LIFF(LINE Interface Framework for Frontend)框架2.0版本,开发者可以构建出丰富多样的应用程序,无缝地集成到LINE应用中,为用户提供更加便捷的服务体验。这一功能的推出,不仅丰富了LINE的生态系统,也为开发者提供了一个全新的商业机会。
对于那些渴望踏足台湾市场的项目而言,LINE无疑扮演着一个举足轻重的角色。因此,我们深入钻研了Line的开发者手册(https://developers.line.biz/en/ ), 旨在探讨如何借助Line小程序为用户带来更加多样化和便捷的功能与服务。在此过程中,我细心记录了学习心得与体会,期望将这些宝贵的知识分享给更多的开发者,共同为未来的市场拓展做好充分准备。
简介
LINE小程序是一种轻量级的应用程序,它允许开发者在LINE平台上快速构建和部署自己的应用程序,为用户提供丰富的功能与服务。与传统的原生应用相比,LINE小程序具有无需下载安装、即用即走的特点,极大地提高了用户的使用体验和便利性。LIFF是一个Web应用程序平台,在此平台上运行的 Web 应用程序称为 LIFF 应用程序。
对于开发者而言,LINE提供了丰富的功能和工具,帮助他们轻松构建出高效、稳定的小程序。首先,LINE提供了详尽的开发者手册和文档,为开发者提供了从入门到精通的学习路径。此外,LINE还提供了强大的开发工具集,包括SDK、API、服务器资源等,支持开发者快速实现各种功能需求。无论是简单的信息展示,还是复杂的交互逻辑,LINE都能提供全面的技术支持。
以下是一些主要使用的开发文档,可以参考:
官方文档首页:https://developers.line.biz/en/
Message API(用于发送消息给用户):https://developers.line.biz/en/docs/messaging-api/sending-messages/
LIFF:https://developers.line.biz/en/docs/liff/overview/#line-api-use-case
官方Demo示例:https://lineapiusecase.com/en/top.html#usecase
Line小程序:https://developers.line.biz/en/docs/line-mini-app/quickstart/
Line还集成了很多功能,等待大家探索。那我们就赶紧申请一个自己的Line Developer账号,创建一个自己的小程序来探索一下吧。
Message API实现chat功能
使用Message Channel及其配置实现关注回复+自动回复
1. 创建账号+channel
首先我们需要有一个Line Developer账号,这条就不赘述了。只要申请一个Line账号后,登陆Line Developer Console(https://developers.line.biz/console/)就会提示你登陆并创建Developer账号,根据指引将所需的信息填好后,登陆控制台即可。
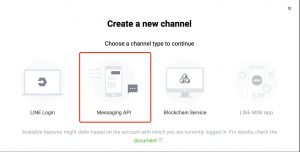
首次登陆控制台后,会指引我们创建一个新的Channel,在这里我们先创建一个Messaging API来尝试一下Line提供给开发者的消息功能。经过测试后,这个功能大概类似于微信的公众号。

2. 配置Messaging API完成关注回复
创建了channel后就可以在控制台内完成一些配置,即使不会代码的同学也可以实现关注回复+关键词自动回复等功能。
我们先看一下如何配置关注回复。
在控制台的Messaging API页面,LINE Official Account features配置中有一个选项是Greeting messages

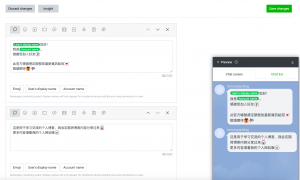
进入到信息编辑页面后,需要同时将Greeting Message

在配置Greeting message settings

3. 配置Messaging API完成自动回复
除了关注回复外,我们还可以配置关键词自动回复。类似微信公众号,在用户发送了关键词后,发送对应的回复给用户。
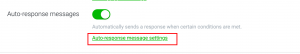
与关注回复的配置相似,在控制台的Messaging API页面,LINE Official Account features配置中有一个选项是Auto-reply messages

然后继续配置Auto-replay message settings

在配置界面我们可以看到所有的回复列表,以及每一个回复项是否被启动。在这里我们直接点击新增button,创建一个新的关键词回复。

监控消息事件实现line-bot
环境准备
下载官方Example
line官方提供了可以实现line-bot的SDK,其中有一个示例可以使用。学习初期,我们可以先使用这个示例构建自己的line-bot,然后再详细分析代码,根据自己的line-bot的需求进行代码修改。
Github:https://github.com/line/line-bot-sdk-nodejs
运行官方Example
- 进入example的echo-bot
cd /examples/echo-bot- 使用版本>=18NodeJS安装依赖
nvm use 18
npm install- 引入Line相关环境变量
export CHANNEL_SECRET=secret
export CHANNEL_ACCESS_TOKEN=access-token
export PORT=1234其中secret和access-token
Secret:
控制台的Basic settings

Access-token:
控制台的Messaging API

这两个secret都是长期存在的,生成后妥善保存即可。
- 运行echo-bot
在正确引入上述的配置后,就可以在/examples/echo-bot目录下运行程序了。
node .- 将本地运行的端口映射到line
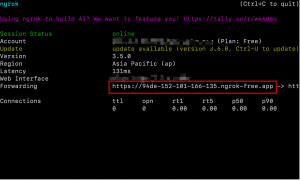
我们在本地1234端口运行了echo-bot程序,我们需要将localhost:1234配置到line,以供line执行调用。这里我们需要用到ngrok工具实现内网穿透,也就是将内网IP映射为公网可以访问的域名。
ngrok
下载:
brew install ngrok运行:
ngrok http 1234获取公网域名:

- 配置内网映射的域名至line
从上一步获取到内网1234映射的公网域名,在我这个场景下就是上面图片中的红框中的域名。
这个域名需要需要配置到Line的Messaging API Channel设置中,在Messaging APItab中有一个Webhook settings

这样就可以将本地运行的echo-bot代码运行到自己的Line Messaging API中。
- 关注Line进行测试
在配置的Messaging API

实现关键词回复
下面我们将基于官方提供的echo-bot实现代码控制的关键词回复,回复内容包括文本、图片、视频以及其他复杂信息等。为了实现这个功能,我们先看一下官方代码Example是如何实现这个功能的。
在examples/echo-bot/index.js文件中,有一个handleEvent()
function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
// ignore non-text-message event
return Promise.resolve(null);
}
// create an echoing text message
const echo = { type: 'text', text: event.message.text };
// use reply API
return client.replyMessage({
replyToken: event.replyToken,
messages: [echo],
});
}现在这段代码的逻辑是:首先对事件做判断,如果是用户发送了文本类的信息,就将echo的内容回复给用户。Example中的示例里,echo的值是用户发送来的文本信息event.message.text。也就是说如果我们想回复用户不同的内容,就给echo
下面我们就来尝试一下:
文本信息
const echo = {
"type": "text",
"text": "Hello, world"
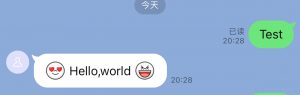
}文本信息携带emoji
const echo = {
"type": "text",
"text": "$ Hello,world $",
"emojis": [
{
"index": 0,
"productId": "5ac1bfd5040ab15980c9b435",
"emojiId": "001"
},
{
"index": 14,
"productId": "5ac1bfd5040ab15980c9b435",
"emojiId": "002"
}
]
}
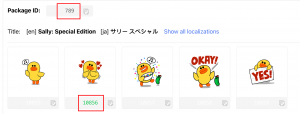
表情包信息
const echo = {
"type": "sticker",
"packageId": "789",
"stickerId": "10856"
}其中packageId和stickerId

图片信息
const echo = {
"type": "image",
"originalContentUrl": "https://img2.baidu.com/it/u=2104291757,3932985185&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500",
"previewImageUrl": "https://img2.baidu.com/it/u=2104291757,3932985185&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500"
}地址信息
const echo = {
"type": "location",
"title": "鸟巢",
"address": "中国北京朝阳南沙滩路国家体育场",
"latitude": 39.993427,
"longitude": 116.395946
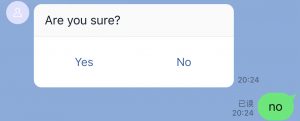
}确认对话框
const echo = {
"type": "template",
"altText": "this is a confirm template",
"template": {
"type": "confirm",
"text": "Are you sure?",
"actions": [
{
"type": "message",
"label": "Yes",
"text": "yes"
},
{
"type": "message",
"label": "No",
"text": "no"
}
]
}
}
Banner
const echo = {
"type": "template",
"altText": "this is a carousel template",
"template": {
"type": "carousel",
"columns": [
{
"thumbnailImageUrl": "https://img2.baidu.com/it/u=2211186232,2377825380&fm=253&fmt=auto&app=138&f=JPEG?w=515&h=500",
"imageBackgroundColor": "#FFFFFF",
"title": "this is menu",
"text": "description",
"defaultAction": {
"type": "uri",
"label": "点击查看博客",
"uri": "https://lemonpie.asia/"
},
"actions": [
{
"type": "message",
"label": "我不需要",
"text": "我不需要"
},
{
"type": "datetimepicker",
"label": "请选择时间",
"data": "storeId=12345",
"mode": "datetime",
"initial": "2024-02-10t00:00",
"max": "2024-12-31t23:59",
"min": "2023-10-01t00:00"
},
{
"type": "uri",
"label": "查看博客",
"uri": "http://example.com/page/111"
}
]
},
{
"thumbnailImageUrl": "https://img1.baidu.com/it/u=542030684,4069963707&fm=253&fmt=auto&app=138&f=JPEG?w=473&h=600",
"imageBackgroundColor": "#000000",
"title": "this is menu",
"text": "description",
"defaultAction": {
"type": "uri",
"label": "点击查看博客",
"uri": "https://lemonpie.asia/"
},
"actions": [
{
"type": "camera",
"label": "使用相机"
},
{
"type": "location",
"label": "使用地图"
},
{
"type": "clipboard",
"label": "点击复制博客地址",
"clipboardText": "https://lemonpie.asia/"
}
]
}
],
"imageAspectRatio": "rectangle",
"imageSize": "cover"
}
}
快速回复
const echo = {
type: 'text',
text: '请提供如下信息之一: ',
quickReply: {
items: [
{
type: 'action',
action: {
type: 'message',
label: '发送博客地址',
text: 'https://lemonpie.asia/'
}
},
{
type: 'action',
action: {
type: 'camera',
label: '发送图片'
}
},
{
type: 'action',
action: {
type: 'location',
label: '发送地址'
}
}
]
},
}
Flex布局的消息
除了上述这些消息模板外,Line还提供了更多格式的回复——Flex布局的消息。这个消息格式意味着我们可以把上述这些功能的消息进行一定地拼装,而不仅仅是使用模板的样式。
自定义回复的格式时,可以使用Line提供的Simulator(https://developers.line.biz/flex-simulator/)进行模拟。根据自己的想法将消息格式组装好,通过左侧浏览图确认后,点击【以JSON形式查看】即可获取echo

这样我们就在Line中实现了2种方式的自动回复,分别是:后台配置和代码实现。如此配置之后,只要用户发送的消息符合关键词,就会收到配置后的消息。
留言